Carder
Professional
- Messages
- 2,620
- Reaction score
- 2,043
- Points
- 113
Язык гипертекстовой разметки (HTML) был основной технологией Интернета с начала 1990-х годов. Тим Бернерс-Ли создал HTML в 1989 году как простой, но эффективный способ кодирования электронных документов. Фактически, первоначальная цель веб-браузера заключалась в том, чтобы служить средством чтения таких документов. Два десятилетия спустя сам браузер превратился в портал в мир онлайн-медиа. Вот почему HTML5 - это не просто еще одна версия HTML, а всеобъемлющий стандарт работы веб-страниц.
Чтобы лучше понять, что делает HTML5 уникальным, давайте немного повернем время назад. В 1994 году HTML все еще находился в своей первой редакции, Mosaic и Netscape доминировали на рынке браузеров, и большинству людей еще не приходилось сталкиваться с этой новой вещью, называемой World Wide Web. В том же году создатель HTML Бернерс-Ли возглавил недавно созданную группу веб-стандартов, известную как World Wide Web Consortium (W3C).
Хотя W3C сегодня является уважаемым органом в области стандартов, коммерческие игроки на рынке браузеров 1990-х годов в значительной степени игнорировали эти стандарты и прокладывали свой собственный путь. К 1995 году W3C опубликовал вторую редакцию стандарта HTML, а новичок в Интернете - компания Microsoft, выпускающая браузер Internet Explorer (IE). Microsoft в значительной степени игнорировала стандарты, а Netscape изо всех сил пыталась сохранить респектабельную долю рынка, в то время как IE начал доминировать.
Во время этих ранних войн браузеров перед веб-разработчиками стояла задача поддерживать совместимость своих сайтов с каждой новой версией основных браузеров, а также с менее используемыми браузерами Opera и Apple Safari. Несмотря на то, что W3C опубликовал HTML 3.2 в 1997 году, а затем HTML 4 в 1998 году, соблюдение стандартов казалось менее важным, чем соблюдение специфических для браузера функций. Так продолжалось до 2003 года, когда Mozilla Foundation, управляемая сообществом, сломала эту тенденцию. После первого выпуска браузера Mozilla, а затем браузера Firefox в 2004 году Mozilla быстро взломала доминирующее положение IE. Кроме того, эти новые браузеры фактически следовали существующим стандартам W3C при этом.
В то время как Mozilla Firefox продолжал развиваться с использованием устаревшего стандарта HTML 4, Mozilla присоединилась к Apple и Opera в 2004 году, чтобы сформировать группу под названием Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG). Цель WHATWG - поддерживать развитие HTML. В 2006 году W3C присоединился к возрождению HTML, хотя поначалу колебался. Вместе WHATWG и W3C объединили существующие спецификации для HTML и XHTML и доработали их, чтобы создать новую спецификацию HTML5. Эта спецификация в настоящее время поддерживается и публикуется W3C.
В этой статье исследуется эта новая технология HTML5. Мы рассмотрим XHTML и другие технологии, которые вошли в HTML5, и рассмотрим основные моменты использования HTML5 для создания привлекательного, совместимого со стандартами веб-контента. Мы также рассмотрим некоторые интересные способы использования HTML5 в Интернете. Давайте начнем с рассмотрения целей HTML5 и того, почему это больше, чем просто HTML.
СОДЕРЖАНИЕ
Существует потенциальная путаница, которую нам следует прояснить в отношении термина «HTML5», прежде чем мы продолжим. Есть новая версия самого языка разметки под названием HTML5. Однако этот язык является лишь частью более широкого стандарта, носящего название HTML5. В этой статье рассматриваются все компоненты стандарта HTML5, центральным элементом которого является язык HTML5.
Имея в виду это различие, как браузер загружает страницу, написанную в соответствии с новым стандартом HTML5, а не давно существующим языком HTML 4? В конце концов, мы обычно просто полагаемся на наши браузеры для загрузки веб-страниц, не беспокоясь о скрытом за ними HTML. Ответ прост: пока сам браузер поддерживает HTML5, он может обрабатывать все, что вы ему бросаете, без необходимости различать версии HTML.
Чтобы это волшебство произошло, стандарт HTML5 объединяет новые версии нескольких технологий, работающих вместе для достижения общих целей. Эти цели включают следующее:

Многие люди узнают HTML-код, когда видят его, но понимание этого - другое дело.
Язык разметки использует серию тегов для маркировки элементов в файле. Разметка опирается на какую-то модель, которая определяет, что это за элементы и как их использовать. Поскольку HTML всегда предназначался для кодирования документов, он полагается на нечто, называемое объектной моделью документа (DOM). Модель DOM встроена в само приложение веб-браузера. Таким образом, язык разметки - это просто способ дать браузеру инструкции на основе модели, которую он уже понимает.
Чтобы лучше понять взаимосвязь между DOM и HTML, подумайте о DOM как о коробке резиновых штампов. Каждый штамп - это отдельный элемент в DOM. Каждая страница, написанная в HTML, представляет собой просто серию отпечатков, сделанных с штампов, которые заполняются вашим собственным пользовательским контентом. Веб-браузер может отображать все, что создано из штампов в этом поле.
С технической точки зрения DOM - это интерфейс прикладного программирования (API), обеспечивающий платформо-нейтральный способ обработки документов HTML или XML. (Extensible Markup Language, или XML, похож на HTML, но позволяет программисту добавлять настраиваемый набор элементов, которые вы можете использовать в документе.) Стандарт HTML5 требует DOM, известного как DOM5 HTML. Последние версии браузеров Chrome, Firefox, IE, Safari и Opera, подготовленные к развитию HTML5, могут обрабатывать страницы в DOM5 HTML.
Еще одна важная основа для HTML5 - связанные с ним типы многоцелевых расширений электронной почты (MIME). MIME - это стандарт инженерной группы Интернета (IETF) для оповещения программного обеспечения с доступом в Интернет о том, какой тип контента оно пытается обработать. Обычно это соответствует определенному типу файла, например документу HTML или аудиофайлу MP3.
Веб-разработчики указывают типы MIME при кодировании веб-страницы. Это побуждает браузер загрузить соответствующие файлы в соответствии с их типами. Существует два типа MIME, которые присоединяются к DOM5 HTML и составляют основу нового стандарта HTML5: тип MIME HTML (текст / html) и тип MIME XML (application / xhtml + xml). HTML5 включает обновления синтаксиса для обоих этих типов MIME.
Короче говоря, фундаментальные технологии в стандарте HTML5 - это DOM5 HTML и совместимые с HTML5 типы MIME для HTML и XML. Далее, давайте перейдем к тому, как собрать веб-страницу с помощью HTML5.
[HEADING=3Базовый HTML-контент[/HEADING]

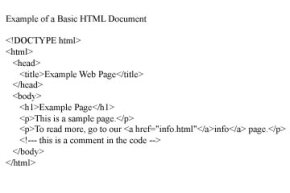
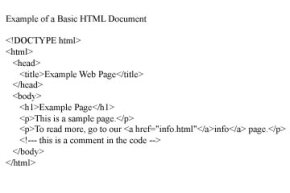
Это очень простой пример кодирования HTML.
Как минимум, HTML5 включает версию 5 основного синтаксиса HTML. Пример кода на боковой панели на этой странице показывает, как этот HTML-код может выглядеть для базовой веб-страницы. Когда вы просматриваете Интернет, используйте «Просмотр исходного кода» или аналогичный параметр в вашем браузере, чтобы увидеть HTML (и другой код), загруженный для создания страницы, которую вы просматриваете в данный момент. Весь код, показанный в нашем примере, также обратно совместим с HTML 4, что означает, что он не имеет каких-либо новых дополнений, доступных в HTML5.
Хотя он присутствует не на всех веб-страницах, рекомендуется начинать свой HTML-файл с объявления типа документа (doctype), как показано в примере. Это подтверждает, что браузер должен ожидать стандартный HTML при интерпретации документа. Некоторые разработчики полагаются на расширения стандарта HTML, которые используют файлы определения типа документа (DTD). В этом случае разработчик указывает расположение DTD как часть этого документа.
Помимо doctype, оставшийся код в примере представляет собой стандартный синтаксис HTML. Если вы не знакомы с этим синтаксисом, см. Нашу статью Как работают веб-страницы.
Итак, что нового в этих основных элементах HTML5? Вот список, и мы более подробно рассмотрим каждую дальше.
Не делая различия между старым и новым синтаксисом, давайте рассмотрим общий подход к созданию формы для вашей веб-страницы с использованием HTML5. Вот несколько рекомендуемых шагов для начала:
В то время как элементы формы HTML имеют больше функций в версии 5, следующий тип элемента является полностью новым в HTML5.
Без семантических элементов веб-разработчики использовали элементы <div> и <span> для идентификации блоков контента, связывая каждый с определенным атрибутом класса. Каждый класс может быть связан с определенными стилями с помощью CSS или с определенным поведением с помощью сценариев.
Со временем определенные типы контента стали очень распространенными на веб-сайтах, например верхние и нижние колонтитулы, меню и точки навигации. HTML5 включает их, добавляя стандартные семантические элементы. Это означает, что вы можете разбить блок <body> на полезные семантические элементы, а не на серию тегов <div> и <span>.
Ниже приводится список семантических элементов страницы с кратким определением каждого из них. Обязательно найдите ссылку HTML5, которой вы можете доверять, чтобы получить полный список допустимых атрибутов и дочерних элементов для каждого семантического элемента.
Элементы блока:
Встроенные элементы:
Пространство или нет места?
Возможно, вы заметили, что когда мы ссылаемся на другие версии HTML, такие как HTML 4, перед числом есть пробел, тогда как в ссылках на HTML5 пробелов нет. В сообществе HTML было много дискуссий и дебатов по этому поводу, но, в конце концов, WHATWG и W3C приняли HTML5 в качестве официального написания, чтобы документация была согласованной.
Когда Google, возможно, крупнейший бренд в Интернете, с головой погрузился в разработку своих приложений с использованием HTML5, сторонники Flash обратили на это внимание. До HTML5 единственной угрозой доминированию Flash были разработчики веб-приложений, желающие создавать и поддерживать собственные альтернативы HTML / JavaScript. С HTML5 такие громоздкие настройки больше не нужны при создании интерактивного мультимедийного интерфейса, конкурирующего с технологией Flash.
Итак, кто победит: Flash или HTML5? Короткий ответ: «Ни то, ни другое». У каждой технологии есть свои особенности, преимущества и недостатки. Кроме того, Adobe и Google работали над инструментами преобразования Flash в HTML5. На момент написания этой статьи казалось, что, хотя HTML5 набирает статус, Flash, вероятно, тоже какое-то время сохранит свою популярность.
Читайте дальше, где мы разберем элемент холста и способы его использования на веб-страницах HTML5.
Часть 1. Используйте тег <canvas>, чтобы нацелить прямоугольную часть экрана вашего компьютера на новое окно холста. Вы можете указать высоту и ширину холста, измеряемую от его левого верхнего угла. Атрибут идентичности (id) для холста важен, потому что он вам понадобится для соответствия соответствующему коду JavaScript. Ниже приведен пример использования тега холста в коде HTML5:
Часть 2: Создайте JavaScript, который рисует контент на холсте. Позже мы узнаем, как добавлять и управлять кодом JavaScript, связанным с веб-страницей HTML5. Здесь давайте просто рассмотрим пример кода JavaScript, который вы можете использовать для объектов холста. Следующий код рисует прямоугольник на холсте выше:
Эта функция рисует на холсте сплошной синий прямоугольник. Две строки «var» создают переменные, которые вы можете использовать. Первый (targetCanvas) идентифицирует целевой элемент холста, используя его идентификатор из HTML. Второй (rectContext) устанавливает двумерный контекст для рисования. Думайте о контексте как о прозрачном слое стекла, положенном поверх холста, и вы вызываете функции для рисования на этом стекле.
Строка fillStyle идентифицирует синий цвет по имени, который HTML распознает и связывает с одним из названных цветов. Вы также можете использовать любой цвет, узор или градиент, как при написании кода стиля в HTML или CSS. Линия fillRect рисует прямоугольник, начиная со смещения от верхнего левого угла, первые два числа представляют собой смещения x и y, как если бы верхний левый угол холста находился в координатах (0,0). Вторые два числа указывают ширину и высоту прямоугольника соответственно.
Часть 3. Вызов функции JavaScript из HTML-кода. Это связывает две части вместе. Вы можете вызвать функцию сразу после загрузки веб-страницы, что имеет смысл, если вы используете холст для рисования интерактивного содержимого страницы, которое должно появиться, как только страница загрузится. Другой вариант - создать кнопку, меню или другой элемент в HTML, который запускает событие рисования. Ниже приведен пример кнопки, которую можно использовать для запуска приведенного выше примера сценария:
Dive Into HTML5 содержит простое руководство по созданию элементов холста для ваших веб-страниц. Кроме того, надежный справочник по HTML5 должен предоставить обширные ресурсы для рисования сложной графики, как неподвижной, так и движущейся. Если вы хотите широко использовать холст в HTML5, вам необходимо уметь программировать на JavaScript. Затем давайте исследуем, как CSS3 создает внешний вид веб-страницы HTML5.
Хотя руководство по написанию и использованию CSS выходит за рамки этой статьи, обязательно возьмите свою копию исчерпывающего справочника по CSS3. Ниже приводится сводка того, что вы можете делать с помощью CSS3, дополняющего стандарт HTML5:
Рубиновые элементы в HTML5
Другой набор элементов, добавленных в HTML5, поддерживает Ruby, разметку, которая в основном используется при составлении контента на азиатских языках. (Не следует путать его с языком программирования под названием Ruby.) Ruby, также называемый в японском языке фуригана, предоставляет фонетические подсказки выше или справа от текста в качестве руководства по правильному произношению менее понятных символов. Тег <ruby> в HTML5 идентифицирует блок кода, который, как ожидается, будет содержать аннотации Ruby, а дополнительные теги указывают детали его размещения. На момент написания этой статьи большинство основных веб-браузеров еще не предлагали поддержку элементов Ruby в HTML5.
Вы можете написать код JavaScript внутри HTML-кода, используя теги вокруг него, аналогично использованию тегов <style> для встроенного CSS. Однако, как и в случае со стилями CSS, для кода сценария лучше всего поместить его в отдельный файл и ссылаться на этот файл из HTML. Это также дает вам возможность загружать скрипт только в том случае, если браузер соответствует определенным требованиям. В HTML5 ваш веб-браузер также будет кэшировать JavaScript и другие файлы, поддерживающие веб-страницу, поэтому страница будет правильно работать и в автономном режиме.
Ниже приведен пример включения файла JavaScript с именем «example.js», который находится в каталоге сценариев на один уровень выше ссылающейся веб-страницы:
Как и в случае с HTML и CSS, основы JavaScript выходят за рамки этой статьи, и вам следует подобрать хорошее руководство для использования при программировании. Убедитесь, что
в справочнике описан JavaScript для HTML5, чтобы вы не пропустили следующие улучшения HTML5:
Что нужно знать перед написанием JavaScript
Вам потребуются некоторые базовые навыки программирования, чтобы успешно читать и писать код JavaScript. Код JavaScript намного сложнее, чем разметка, которую вы увидите в HTML и CSS. При написании кода JavaScript вам следует знать, как создавать и использовать переменные, как формировать условные операторы и циклы, как писать функцию, как вызывать одну функцию из другой, как передавать переменные в функцию, как объекты работают, и как ссылаться на переменные и функции, связанные с объектом.
Итак, о каком программном обеспечении мы говорим? Два широко используемых примера - это препроцессор гипертекста (PHP) и активные серверные страницы (ASP). Это языки веб-разработки, которые собирают контент по запросу со стороны сервера. Например, когда вы отвечаете на вопрос опроса на веб-сайте и получаете график, показывающий, как были распределены голоса, вероятно, на странице работает какой-то PHP. Вы не увидите самого кода PHP или ASP, даже если просматриваете исходный код страницы. Вместо этого по умолчанию вы увидите только динамически собранные HTML и JavaScript, созданные сервером, прежде чем они будут загружены в окно вашего браузера.
Другой серверной технологией, которая может поддерживать веб-страницы HTML5, является программное обеспечение баз данных. Например, и MySQL, и Oracle могут хранить большие объемы данных и управлять ими, а также защищать их от несанкционированных запросов. Веб-приложение может принимать учетные данные и получать доступ к этим данным по мере необходимости, отвечая на запросы и позволяя приложению получать запрошенную информацию.
Благодаря гибкости Интернета и постоянно расширяющимся функциям таких технологий, как HTML5, возможно, что большее количество веб-приложений будет обращаться за поддержкой к серверному программному обеспечению. Растущая область облачных вычислений уже зависит от этих отношений клиент-сервер через Интернет. HTML5 готов принять эти отношения со стороны клиента.
Теперь, когда мы рассмотрели технические аспекты HTML5, давайте рассмотрим некоторые широко разрекламированные приложения HTML5, которые помогли установить его репутацию.
HTML5 на мобильных платформах
Разработчики веб-приложений, ориентированных на мобильные платформы, такие как Apple iOS и Android, восхищались преимуществами, которые они могут получить, запрограммировав эти приложения на HTML5. В январе 2011 года разработчик приложений для Facebook Кори Ондрейка разместил в инженерном блоге компании заметку, в которой восхваляет потенциал HTML5 и описывает, как компания экспериментирует с этой технологией в качестве игровой платформы. Несколько месяцев спустя Тед Вудбери из AT&T предупредил, что HTML5 все еще имеет некоторые болезненные ограничения, хотя он может их преодолеть по мере того, как стандарт становится более усовершенствованным. Время покажет, в какой степени мобильные приложения будут поддерживать HTML5, но сегодняшние данные свидетельствуют о том, что разработчики с энтузиазмом смотрят на его будущее.

На этом кадре изображен «Дикий центр города» в действии со стаей силуэтов птиц, летающих между окнами, включая вид с воздуха на улицу.
Доказательство концепции - это демонстрация того, что новая технология может соответствовать заявленным требованиям в практическом, реальном приложении. Как вы уже читали, HTML5 сам по себе представляет собой пересмотр интерфейсов прикладного программирования (API) и стандартов их использования. В случае HTML5 проверка концепции осуществляется путем демонстрации продуктов, использующих эту технологию.
Сегодня существует множество игр, запрограммированных на HTML5, но они обычно не демонстрируют все, что HTML5 может сделать для веб-сайта. Поскольку Google является лидером внедрения HTML5, он опубликовал несколько занимательных демонстраций того, что HTML5 может делать в его веб-браузере Chrome. Вы можете найти их на сайте экспериментов Chrome.
На одной из самых обсуждаемых демонстраций в августе 2010 года группа Arcade Fire объединилась с Google для создания интерактивного музыкального видео под названием «The Wilderness Downtown». Чтобы запустить приложение, вы вводите адрес дома вашего детства. После того, как он включит этот ввод, вы щелкните, чтобы запустить просмотр видео в нескольких окнах. Видео включает изображения геолокации, наложенные на силуэты птиц, летящих над головой, и человека, бегущего по улицам.
В июле 2011 года группа OK Go в сотрудничестве с инновационной танцевальной компанией Pilobolus разработала собственный HTML5 Chrome Experiment под названием «All Is Not Lost Video Dance Messenger». Как и в видео Arcade Fire, вы начинаете с ввода текста и позволяете приложению обработать этот ввод. Затем, когда вы запускаете приложение, код HTML5 рисует и изменяет размер нескольких окон на вашем экране, поскольку он отображает части видео в каждом из них. В конце концов, сообщение, которое вы ввели в начале, выражается ногами танцоров, снятыми из-под стеклянного пола.
Для типичного веб-сайта, который вы посещаете, вы, вероятно, не узнаете, что это сайт HTML5, если он вам не скажет. Однако одно можно сказать наверняка: веб-дизайнеры смогли вывести свое искусство на новый уровень благодаря таким функциям HTML5, как холст. И дизайнеры, и разработчики должны рассматривать HTML5 как важную технологию, которую необходимо освоить в ближайшие годы.
В этой статье мы узнали о компонентах HTML5 и о том, как они могут работать вместе для создания веб-шедевров. Мы даже видели несколько инновационных творений HTML5, демонстрирующих его универсальность. Чтобы узнать больше о HTML5, включая ссылки на онлайн-ресурсы, на которые вы можете ссылаться при разработке с помощью HTML5, перейдите на следующую страницу.
Чтобы лучше понять, что делает HTML5 уникальным, давайте немного повернем время назад. В 1994 году HTML все еще находился в своей первой редакции, Mosaic и Netscape доминировали на рынке браузеров, и большинству людей еще не приходилось сталкиваться с этой новой вещью, называемой World Wide Web. В том же году создатель HTML Бернерс-Ли возглавил недавно созданную группу веб-стандартов, известную как World Wide Web Consortium (W3C).
Хотя W3C сегодня является уважаемым органом в области стандартов, коммерческие игроки на рынке браузеров 1990-х годов в значительной степени игнорировали эти стандарты и прокладывали свой собственный путь. К 1995 году W3C опубликовал вторую редакцию стандарта HTML, а новичок в Интернете - компания Microsoft, выпускающая браузер Internet Explorer (IE). Microsoft в значительной степени игнорировала стандарты, а Netscape изо всех сил пыталась сохранить респектабельную долю рынка, в то время как IE начал доминировать.
Во время этих ранних войн браузеров перед веб-разработчиками стояла задача поддерживать совместимость своих сайтов с каждой новой версией основных браузеров, а также с менее используемыми браузерами Opera и Apple Safari. Несмотря на то, что W3C опубликовал HTML 3.2 в 1997 году, а затем HTML 4 в 1998 году, соблюдение стандартов казалось менее важным, чем соблюдение специфических для браузера функций. Так продолжалось до 2003 года, когда Mozilla Foundation, управляемая сообществом, сломала эту тенденцию. После первого выпуска браузера Mozilla, а затем браузера Firefox в 2004 году Mozilla быстро взломала доминирующее положение IE. Кроме того, эти новые браузеры фактически следовали существующим стандартам W3C при этом.
В то время как Mozilla Firefox продолжал развиваться с использованием устаревшего стандарта HTML 4, Mozilla присоединилась к Apple и Opera в 2004 году, чтобы сформировать группу под названием Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG). Цель WHATWG - поддерживать развитие HTML. В 2006 году W3C присоединился к возрождению HTML, хотя поначалу колебался. Вместе WHATWG и W3C объединили существующие спецификации для HTML и XHTML и доработали их, чтобы создать новую спецификацию HTML5. Эта спецификация в настоящее время поддерживается и публикуется W3C.
В этой статье исследуется эта новая технология HTML5. Мы рассмотрим XHTML и другие технологии, которые вошли в HTML5, и рассмотрим основные моменты использования HTML5 для создания привлекательного, совместимого со стандартами веб-контента. Мы также рассмотрим некоторые интересные способы использования HTML5 в Интернете. Давайте начнем с рассмотрения целей HTML5 и того, почему это больше, чем просто HTML.
СОДЕРЖАНИЕ
- HTML5 выходит за рамки HTML
- Фундаментальные технологии HTML5
- Базовый HTML-контент
- Формы
- Семантические элементы
- Медиа-элементы и соперничество с Flash
- Холст
- Создание образа с помощью CSS3
- JavaScript как центральный компонент
- Технологии веб-приложений
- Новаторские доказательства концепции
HTML5 выходит за рамки HTML
Сам по себе HTML ориентирован на представление статических документов, то есть текста, ссылок и прочего. В HTML 4 стандарт HTML был таким же, как и синтаксис HTML, используемый для достижения этой цели. Стандарт HTML5 имеет гораздо более широкую цель - описать контент, стили и интерфейсы приложений за веб-страницей, когда она загружается в вашем браузере. В частности, HTML5 устанавливает единый синтаксис для взаимодействия со всеми элементами, которые веб-страница загрузила в память вашего компьютера.Существует потенциальная путаница, которую нам следует прояснить в отношении термина «HTML5», прежде чем мы продолжим. Есть новая версия самого языка разметки под названием HTML5. Однако этот язык является лишь частью более широкого стандарта, носящего название HTML5. В этой статье рассматриваются все компоненты стандарта HTML5, центральным элементом которого является язык HTML5.
Имея в виду это различие, как браузер загружает страницу, написанную в соответствии с новым стандартом HTML5, а не давно существующим языком HTML 4? В конце концов, мы обычно просто полагаемся на наши браузеры для загрузки веб-страниц, не беспокоясь о скрытом за ними HTML. Ответ прост: пока сам браузер поддерживает HTML5, он может обрабатывать все, что вы ему бросаете, без необходимости различать версии HTML.
Чтобы это волшебство произошло, стандарт HTML5 объединяет новые версии нескольких технологий, работающих вместе для достижения общих целей. Эти цели включают следующее:
- Язык должен быть простым и интуитивно понятным
- Обеспечение простоты чтения и поддержки кода
- Обращение к страницам как к интерактивным приложениям, а не к статическим документам
- Использование каскадных таблиц стилей (CSS) для стилизации содержимого
- Признание JavaScript в качестве центрального компонента сценариев для веб-страниц
- Использование динамического контента из серверных технологий, таких как PHP и ASP.
Фундаметнальные технологии HTML5

Многие люди узнают HTML-код, когда видят его, но понимание этого - другое дело.
Язык разметки использует серию тегов для маркировки элементов в файле. Разметка опирается на какую-то модель, которая определяет, что это за элементы и как их использовать. Поскольку HTML всегда предназначался для кодирования документов, он полагается на нечто, называемое объектной моделью документа (DOM). Модель DOM встроена в само приложение веб-браузера. Таким образом, язык разметки - это просто способ дать браузеру инструкции на основе модели, которую он уже понимает.
Чтобы лучше понять взаимосвязь между DOM и HTML, подумайте о DOM как о коробке резиновых штампов. Каждый штамп - это отдельный элемент в DOM. Каждая страница, написанная в HTML, представляет собой просто серию отпечатков, сделанных с штампов, которые заполняются вашим собственным пользовательским контентом. Веб-браузер может отображать все, что создано из штампов в этом поле.
С технической точки зрения DOM - это интерфейс прикладного программирования (API), обеспечивающий платформо-нейтральный способ обработки документов HTML или XML. (Extensible Markup Language, или XML, похож на HTML, но позволяет программисту добавлять настраиваемый набор элементов, которые вы можете использовать в документе.) Стандарт HTML5 требует DOM, известного как DOM5 HTML. Последние версии браузеров Chrome, Firefox, IE, Safari и Opera, подготовленные к развитию HTML5, могут обрабатывать страницы в DOM5 HTML.
Еще одна важная основа для HTML5 - связанные с ним типы многоцелевых расширений электронной почты (MIME). MIME - это стандарт инженерной группы Интернета (IETF) для оповещения программного обеспечения с доступом в Интернет о том, какой тип контента оно пытается обработать. Обычно это соответствует определенному типу файла, например документу HTML или аудиофайлу MP3.
Веб-разработчики указывают типы MIME при кодировании веб-страницы. Это побуждает браузер загрузить соответствующие файлы в соответствии с их типами. Существует два типа MIME, которые присоединяются к DOM5 HTML и составляют основу нового стандарта HTML5: тип MIME HTML (текст / html) и тип MIME XML (application / xhtml + xml). HTML5 включает обновления синтаксиса для обоих этих типов MIME.
Короче говоря, фундаментальные технологии в стандарте HTML5 - это DOM5 HTML и совместимые с HTML5 типы MIME для HTML и XML. Далее, давайте перейдем к тому, как собрать веб-страницу с помощью HTML5.
[HEADING=3Базовый HTML-контент[/HEADING]

Это очень простой пример кодирования HTML.
Как минимум, HTML5 включает версию 5 основного синтаксиса HTML. Пример кода на боковой панели на этой странице показывает, как этот HTML-код может выглядеть для базовой веб-страницы. Когда вы просматриваете Интернет, используйте «Просмотр исходного кода» или аналогичный параметр в вашем браузере, чтобы увидеть HTML (и другой код), загруженный для создания страницы, которую вы просматриваете в данный момент. Весь код, показанный в нашем примере, также обратно совместим с HTML 4, что означает, что он не имеет каких-либо новых дополнений, доступных в HTML5.
Хотя он присутствует не на всех веб-страницах, рекомендуется начинать свой HTML-файл с объявления типа документа (doctype), как показано в примере. Это подтверждает, что браузер должен ожидать стандартный HTML при интерпретации документа. Некоторые разработчики полагаются на расширения стандарта HTML, которые используют файлы определения типа документа (DTD). В этом случае разработчик указывает расположение DTD как часть этого документа.
Помимо doctype, оставшийся код в примере представляет собой стандартный синтаксис HTML. Если вы не знакомы с этим синтаксисом, см. Нашу статью Как работают веб-страницы.
Итак, что нового в этих основных элементах HTML5? Вот список, и мы более подробно рассмотрим каждую дальше.
- Новые и обновленные элементы формы - макет структуры формы и обработка ввода формы от пользователя
- Семантические элементы - идентификация контента на основе его роли на веб-странице.
- Медиа-элементы - встраивание аудио, видео и других интерактивных медиа без необходимости использования сторонних расширений браузера.
- Элементы Ruby - поддержка интернационализации веб-страниц на азиатских языках
Формы
Хотя формы (разделы веб-сайта, где пользователи могут вводить определенные данные, такие как имена, адреса и т. д.) Были частью первых элементов, доступных в HTML, им не хватало многих полезных функций до HTML5. Чтобы компенсировать это, сторонние разработчики создали программное обеспечение для веб-форм, благодаря которому базовые HTML-формы кажутся почти устаревшими. Однако HTML5 вдохнул новую жизнь в формы с новыми элементами форм, типами ввода и атрибутами для существующих элементов.Не делая различия между старым и новым синтаксисом, давайте рассмотрим общий подход к созданию формы для вашей веб-страницы с использованием HTML5. Вот несколько рекомендуемых шагов для начала:
- Создайте блок формы с помощью тегов <form>.
- Обозначьте блок полей в форме с помощью тегов <fieldset>.
- Разместите каждое поле в наборе полей с помощью тегов <label>. Используйте атрибут «for» для каждой метки, как и атрибут id, чтобы идентифицировать эту метку для использования в других частях вашего кода. Пример: <label for = "name"> </label>
- В каждом теге метки добавьте имя поля в том виде, в котором оно должно отображаться, а также тег <input /> для самого поля.
- Используйте атрибут type в теге input (<input type = "">), который предлагает браузеру проверить ввод пользователя на основе этого типа. Это устраняет необходимость в дополнительном коде для обработки проверки и запроса на повторный вход. HTML5 включает следующие типы ввода: дата, время, datetime, местное время, месяц, неделя, число, электронная почта, тел, URL, диапазон, цвет и поиск. Вы также можете использовать атрибут шаблона с регулярным выражением для создания настраиваемого шаблона проверки.
- Укажите обязательные поля, добавив обязательный атрибут для элемента ввода.
- Используйте атрибут autofocus, чтобы установить конкретный элемент ввода в качестве первого элемента в форме. Здесь веб-браузер автоматически поместит курсор пользователя после загрузки формы.
- Используйте атрибут placeholder, если хотите добавить текстовые подсказки о том, что вводить в данное поле.
- Установите стили CSS для «: required» и «: invalid», чтобы у пользователя была визуальная подсказка об отсутствующей информации или вводе, которая не будет подтверждена для данного типа ввода.
В то время как элементы формы HTML имеют больше функций в версии 5, следующий тип элемента является полностью новым в HTML5.
Семантические элементы
Семантические элементы в HTML5, как следует из их названия, относятся к значению определенного контента. Недостаточно просто использовать только теги <body>, поскольку сегодня большинство веб-сайтов содержат несколько различных типов контента на одной странице. Веб-разработчикам необходимо применять отдельные правила для того, как каждый тип контента должен выглядеть или вести себя.Без семантических элементов веб-разработчики использовали элементы <div> и <span> для идентификации блоков контента, связывая каждый с определенным атрибутом класса. Каждый класс может быть связан с определенными стилями с помощью CSS или с определенным поведением с помощью сценариев.
Со временем определенные типы контента стали очень распространенными на веб-сайтах, например верхние и нижние колонтитулы, меню и точки навигации. HTML5 включает их, добавляя стандартные семантические элементы. Это означает, что вы можете разбить блок <body> на полезные семантические элементы, а не на серию тегов <div> и <span>.
Ниже приводится список семантических элементов страницы с кратким определением каждого из них. Обязательно найдите ссылку HTML5, которой вы можете доверять, чтобы получить полный список допустимых атрибутов и дочерних элементов для каждого семантического элемента.
Элементы блока:
- section - общее разделение страницы, которое помогает разбить более крупный блок контента.
- article - контент, изначально полученный из внешнего источника, иногда добавляемый динамически при загрузке страницы с помощью сценария агрегатора
- header и footer - блоки, которые появляются вверху и внизу каждой страницы.
- hgroup - группа нескольких связанных заголовков, таких как заголовок и подзаголовок
- menu - список команд (см. элемент команды) и атрибутов, определяющих поведение меню
- nav - определяет блок, предназначенный исключительно для навигации по веб-сайту, обычно это неупорядоченный список ссылок на другие страницы сайта.
- address - включает контактную информацию об авторе контента в блоке, например статьи, раздела или всего тела страницы.
- aside - указывает, что контент следует рассматривать как боковую панель
Встроенные элементы:
- summary и details - переключение между тизером / сводкой и полной информацией для одного и того же контента
- figure и figcaption - элементы, используемые для применения общего поведения к изображениям, независимо от того, какие медиа-элементы (img, svg или canvas) используются для их включения
- time - текст, представляющий календарную дату, время на часах или и то, и другое, отформатированный таким образом, чтобы браузер мог при необходимости корректировать разницу часовых поясов
- command - метка и поведение, связанное с этой меткой, когда вы используете клавиатуру или мышь для взаимодействия с ней, обычно используется внутри блока меню
- dfn - термин, который определяется в контенте
- wbr - тег, указывающий допустимое место для разрыва текста в слове, когда он переносится на несколько строк
Пространство или нет места?
Возможно, вы заметили, что когда мы ссылаемся на другие версии HTML, такие как HTML 4, перед числом есть пробел, тогда как в ссылках на HTML5 пробелов нет. В сообществе HTML было много дискуссий и дебатов по этому поводу, но, в конце концов, WHATWG и W3C приняли HTML5 в качестве официального написания, чтобы документация была согласованной.
Медиа-элементы и соперничество с Flash
Одна из наиболее обсуждаемых особенностей HTML5 - это новый подход к встраиванию мультимедиа на веб-страницу. Позже в этой статье мы рассмотрим некоторые удивительные применения этой функции HTML5. HTML5 выполняет это встраивание, не требуя внешнего подключаемого модуля браузера. В HTML5 доступны следующие мультимедийные элементы:- audio - встраивает звук на страницу и включает атрибуты, определяющие, как его воспроизводить; поддерживаемые форматы файлов будут различаться в зависимости от веб-браузера.
- video - встраивает видео на страницу и включает атрибуты, определяющие, как его воспроизводить; поддерживаемые форматы файлов будут различаться в зависимости от веб-браузера.
- source - используется с аудио или видео элементами для идентификации источника; для одного элемента можно указать несколько источников
- embed - встраивает и указывает тип мультимедиа для контента, который может не поддерживать в других элементах мультимедиа.
- canvas - выделяет часть страницы или экран компьютера, на котором JavaScript может рисовать изображения; в ближайшее время мы узнаем больше о том, как работает эта важная новая функция.
- svg - встраивать векторную графику, закодированную с помощью языка разметки SVG, что позволяет динамически масштабировать ее до области страницы, в которую они загружены, без потери качества графики.
Когда Google, возможно, крупнейший бренд в Интернете, с головой погрузился в разработку своих приложений с использованием HTML5, сторонники Flash обратили на это внимание. До HTML5 единственной угрозой доминированию Flash были разработчики веб-приложений, желающие создавать и поддерживать собственные альтернативы HTML / JavaScript. С HTML5 такие громоздкие настройки больше не нужны при создании интерактивного мультимедийного интерфейса, конкурирующего с технологией Flash.
Итак, кто победит: Flash или HTML5? Короткий ответ: «Ни то, ни другое». У каждой технологии есть свои особенности, преимущества и недостатки. Кроме того, Adobe и Google работали над инструментами преобразования Flash в HTML5. На момент написания этой статьи казалось, что, хотя HTML5 набирает статус, Flash, вероятно, тоже какое-то время сохранит свою популярность.
Читайте дальше, где мы разберем элемент холста и способы его использования на веб-страницах HTML5.
Холст
Одна из самых важных новых функций HTML5 - холст. Функция холста позволяет идентифицировать раздел веб-страницы, рисовать в нем контент и добавлять интерактивные функции. Все это возможно с помощью комбинации кода HTML и JavaScript. Давайте рассмотрим три части, которые вам понадобятся для настройки холста в HTML5:Часть 1. Используйте тег <canvas>, чтобы нацелить прямоугольную часть экрана вашего компьютера на новое окно холста. Вы можете указать высоту и ширину холста, измеряемую от его левого верхнего угла. Атрибут идентичности (id) для холста важен, потому что он вам понадобится для соответствия соответствующему коду JavaScript. Ниже приведен пример использования тега холста в коде HTML5:
Code:
<canvas id="sampleCanvas"
width="400"
height="300>
Если вы видите этот текст, ваш браузер
не поддерживает холст HTML5.
</canvas>Часть 2: Создайте JavaScript, который рисует контент на холсте. Позже мы узнаем, как добавлять и управлять кодом JavaScript, связанным с веб-страницей HTML5. Здесь давайте просто рассмотрим пример кода JavaScript, который вы можете использовать для объектов холста. Следующий код рисует прямоугольник на холсте выше:
Code:
function drawRectangle() {
var targetCanvas = document.getElementById("sampleCanvas");
var rectContext = sampleCanvas.getContext("2d");
rectContext.fillStyle = "blue";
rectContext.fillRect(50, 25, 150, 100);
}Строка fillStyle идентифицирует синий цвет по имени, который HTML распознает и связывает с одним из названных цветов. Вы также можете использовать любой цвет, узор или градиент, как при написании кода стиля в HTML или CSS. Линия fillRect рисует прямоугольник, начиная со смещения от верхнего левого угла, первые два числа представляют собой смещения x и y, как если бы верхний левый угол холста находился в координатах (0,0). Вторые два числа указывают ширину и высоту прямоугольника соответственно.
Часть 3. Вызов функции JavaScript из HTML-кода. Это связывает две части вместе. Вы можете вызвать функцию сразу после загрузки веб-страницы, что имеет смысл, если вы используете холст для рисования интерактивного содержимого страницы, которое должно появиться, как только страница загрузится. Другой вариант - создать кнопку, меню или другой элемент в HTML, который запускает событие рисования. Ниже приведен пример кнопки, которую можно использовать для запуска приведенного выше примера сценария:
Code:
<button type="button"
onclick="drawRectangle()">
Щелкните здесь, чтобы увидеть рисунок.
</button>Dive Into HTML5 содержит простое руководство по созданию элементов холста для ваших веб-страниц. Кроме того, надежный справочник по HTML5 должен предоставить обширные ресурсы для рисования сложной графики, как неподвижной, так и движущейся. Если вы хотите широко использовать холст в HTML5, вам необходимо уметь программировать на JavaScript. Затем давайте исследуем, как CSS3 создает внешний вид веб-страницы HTML5.
Создание образа с помощью CSS3
Каждый элемент HTML имеет ряд атрибутов, которые вы используете в коде для изменения внешнего вида или функции этого элемента. Стиль и связанные атрибуты регулируют размер, цвет, размещение, границы и другие физические аспекты элемента. На протяжении многих лет существования Интернета разработчики сайтов широко применяли практику отделения стиля от содержания. Делая это разделение, разработчики получают следующие преимущества:- Меньше кода для обслуживания: несколько элементов на нескольких веб-страницах могут использовать одни и те же стили без повторения кода стилизации для каждого из них.
- Более легкое обслуживание с течением времени: обновление до нового стиля или исправление существующего означает изменение только одного фрагмента кода стиля, а не обновление каждого элемента с помощью этого кода.
Хотя руководство по написанию и использованию CSS выходит за рамки этой статьи, обязательно возьмите свою копию исчерпывающего справочника по CSS3. Ниже приводится сводка того, что вы можете делать с помощью CSS3, дополняющего стандарт HTML5:
- Примените стиль к элементу на основе того, что он имеет определенный атрибут.
- Удалите стиль для всех элементов в определенном классе.
- Разместите страницу с помощью гибкого макета блока, чтобы противостоять проблемам и недостаткам плавающих блоков div.
- Включите файл шрифта и свяжите его с настраиваемой меткой семейства шрифтов для использования во всем CSS.
- Добавьте тень (text-shadow) или контур (text-stroke) к шрифту для текстовых элементов.
- Укажите цвет, используя формат RGBA.
- Используйте популярные визуальные элементы, включая закругленные углы, градиенты, тени, отражения и изображения границ.
- Отрегулируйте непрозрачность элемента.
- Добавьте более сложные анимации перехода для элементов.
- Перемещайте, вращайте, масштабируйте или наклоняйте элемент с помощью атрибута преобразования.
Рубиновые элементы в HTML5
Другой набор элементов, добавленных в HTML5, поддерживает Ruby, разметку, которая в основном используется при составлении контента на азиатских языках. (Не следует путать его с языком программирования под названием Ruby.) Ruby, также называемый в японском языке фуригана, предоставляет фонетические подсказки выше или справа от текста в качестве руководства по правильному произношению менее понятных символов. Тег <ruby> в HTML5 идентифицирует блок кода, который, как ожидается, будет содержать аннотации Ruby, а дополнительные теги указывают детали его размещения. На момент написания этой статьи большинство основных веб-браузеров еще не предлагали поддержку элементов Ruby в HTML5.
JavaScript как центральный компонент
JavaScript - это язык, специально разработанный для Интернета. Синтаксис для написания функций и ссылок на объекты в JavaScript аналогичен Java и другим объектно-ориентированным языкам. Но на этом сходство заканчивается. JavaScript не компилируется для создания исполняемого файла. Вместо этого JavaScript, связанный с веб-страницей, загружается в ваш веб-браузер при загрузке этой страницы, и функции JavaScript вызываются в зависимости от вашего взаимодействия со страницей.Вы можете написать код JavaScript внутри HTML-кода, используя теги вокруг него, аналогично использованию тегов <style> для встроенного CSS. Однако, как и в случае со стилями CSS, для кода сценария лучше всего поместить его в отдельный файл и ссылаться на этот файл из HTML. Это также дает вам возможность загружать скрипт только в том случае, если браузер соответствует определенным требованиям. В HTML5 ваш веб-браузер также будет кэшировать JavaScript и другие файлы, поддерживающие веб-страницу, поэтому страница будет правильно работать и в автономном режиме.
Ниже приведен пример включения файла JavaScript с именем «example.js», который находится в каталоге сценариев на один уровень выше ссылающейся веб-страницы:
Code:
<script language="javascript" type="text/javascript"
src="../scripts/example.js"></script>Как и в случае с HTML и CSS, основы JavaScript выходят за рамки этой статьи, и вам следует подобрать хорошее руководство для использования при программировании. Убедитесь, что
в справочнике описан JavaScript для HTML5, чтобы вы не пропустили следующие улучшения HTML5:
- Ссылка на элементы по имени класса, имени тега или произвольному выбору запроса.
- Выделяйте и используйте до 5 МБ локального хранилища в клиентской системе вместо того, чтобы устанавливать и использовать файлы cookie в веб-браузере.
- Создайте и используйте базу данных WebSQL как часть этого локального хранилища.
- Используйте веб-сокеты, новую функцию, которая поддерживает соединение клиент-сервер в реальном времени между вашим браузером и веб-сервером.
- Получите данные о геолокации с клиентского компьютера через браузер и используйте эти данные для других операций, таких как отображение карты этого местоположения.
Что нужно знать перед написанием JavaScript
Вам потребуются некоторые базовые навыки программирования, чтобы успешно читать и писать код JavaScript. Код JavaScript намного сложнее, чем разметка, которую вы увидите в HTML и CSS. При написании кода JavaScript вам следует знать, как создавать и использовать переменные, как формировать условные операторы и циклы, как писать функцию, как вызывать одну функцию из другой, как передавать переменные в функцию, как объекты работают, и как ссылаться на переменные и функции, связанные с объектом.
Технологии веб-приложений
Ранее мы определили, что HTML5 подходит к веб-контенту не как к набору документов, а как к сети веб-приложений. Таким образом, ваш браузер - это не просто место для обработки загружаемого вами контента. Это также портал для дополнительного программного обеспечения, размещенного на удаленных веб-серверах. В стандарте HTML5 это удаленное программное обеспечение постоянно доступно для поддержки вашего интерактивного веб-опыта.Итак, о каком программном обеспечении мы говорим? Два широко используемых примера - это препроцессор гипертекста (PHP) и активные серверные страницы (ASP). Это языки веб-разработки, которые собирают контент по запросу со стороны сервера. Например, когда вы отвечаете на вопрос опроса на веб-сайте и получаете график, показывающий, как были распределены голоса, вероятно, на странице работает какой-то PHP. Вы не увидите самого кода PHP или ASP, даже если просматриваете исходный код страницы. Вместо этого по умолчанию вы увидите только динамически собранные HTML и JavaScript, созданные сервером, прежде чем они будут загружены в окно вашего браузера.
Другой серверной технологией, которая может поддерживать веб-страницы HTML5, является программное обеспечение баз данных. Например, и MySQL, и Oracle могут хранить большие объемы данных и управлять ими, а также защищать их от несанкционированных запросов. Веб-приложение может принимать учетные данные и получать доступ к этим данным по мере необходимости, отвечая на запросы и позволяя приложению получать запрошенную информацию.
Благодаря гибкости Интернета и постоянно расширяющимся функциям таких технологий, как HTML5, возможно, что большее количество веб-приложений будет обращаться за поддержкой к серверному программному обеспечению. Растущая область облачных вычислений уже зависит от этих отношений клиент-сервер через Интернет. HTML5 готов принять эти отношения со стороны клиента.
Теперь, когда мы рассмотрели технические аспекты HTML5, давайте рассмотрим некоторые широко разрекламированные приложения HTML5, которые помогли установить его репутацию.
HTML5 на мобильных платформах
Разработчики веб-приложений, ориентированных на мобильные платформы, такие как Apple iOS и Android, восхищались преимуществами, которые они могут получить, запрограммировав эти приложения на HTML5. В январе 2011 года разработчик приложений для Facebook Кори Ондрейка разместил в инженерном блоге компании заметку, в которой восхваляет потенциал HTML5 и описывает, как компания экспериментирует с этой технологией в качестве игровой платформы. Несколько месяцев спустя Тед Вудбери из AT&T предупредил, что HTML5 все еще имеет некоторые болезненные ограничения, хотя он может их преодолеть по мере того, как стандарт становится более усовершенствованным. Время покажет, в какой степени мобильные приложения будут поддерживать HTML5, но сегодняшние данные свидетельствуют о том, что разработчики с энтузиазмом смотрят на его будущее.
Новаторские доказательства концепции

На этом кадре изображен «Дикий центр города» в действии со стаей силуэтов птиц, летающих между окнами, включая вид с воздуха на улицу.
Доказательство концепции - это демонстрация того, что новая технология может соответствовать заявленным требованиям в практическом, реальном приложении. Как вы уже читали, HTML5 сам по себе представляет собой пересмотр интерфейсов прикладного программирования (API) и стандартов их использования. В случае HTML5 проверка концепции осуществляется путем демонстрации продуктов, использующих эту технологию.
Сегодня существует множество игр, запрограммированных на HTML5, но они обычно не демонстрируют все, что HTML5 может сделать для веб-сайта. Поскольку Google является лидером внедрения HTML5, он опубликовал несколько занимательных демонстраций того, что HTML5 может делать в его веб-браузере Chrome. Вы можете найти их на сайте экспериментов Chrome.
На одной из самых обсуждаемых демонстраций в августе 2010 года группа Arcade Fire объединилась с Google для создания интерактивного музыкального видео под названием «The Wilderness Downtown». Чтобы запустить приложение, вы вводите адрес дома вашего детства. После того, как он включит этот ввод, вы щелкните, чтобы запустить просмотр видео в нескольких окнах. Видео включает изображения геолокации, наложенные на силуэты птиц, летящих над головой, и человека, бегущего по улицам.
В июле 2011 года группа OK Go в сотрудничестве с инновационной танцевальной компанией Pilobolus разработала собственный HTML5 Chrome Experiment под названием «All Is Not Lost Video Dance Messenger». Как и в видео Arcade Fire, вы начинаете с ввода текста и позволяете приложению обработать этот ввод. Затем, когда вы запускаете приложение, код HTML5 рисует и изменяет размер нескольких окон на вашем экране, поскольку он отображает части видео в каждом из них. В конце концов, сообщение, которое вы ввели в начале, выражается ногами танцоров, снятыми из-под стеклянного пола.
Для типичного веб-сайта, который вы посещаете, вы, вероятно, не узнаете, что это сайт HTML5, если он вам не скажет. Однако одно можно сказать наверняка: веб-дизайнеры смогли вывести свое искусство на новый уровень благодаря таким функциям HTML5, как холст. И дизайнеры, и разработчики должны рассматривать HTML5 как важную технологию, которую необходимо освоить в ближайшие годы.
В этой статье мы узнали о компонентах HTML5 и о том, как они могут работать вместе для создания веб-шедевров. Мы даже видели несколько инновационных творений HTML5, демонстрирующих его универсальность. Чтобы узнать больше о HTML5, включая ссылки на онлайн-ресурсы, на которые вы можете ссылаться при разработке с помощью HTML5, перейдите на следующую страницу.

