Инструкции по развертыванию:
1. Разверните среду выполнения java 1.8 в своей системе и используйте ее по умолчанию. Java 8.
В качестве альтернативы, если вы не можете этого сделать, загрузите jre1.7 с нашего веб-сайта в виде zip-архива https://neapay.com/delivery/jre1.8.zip. В этом случае распакуйте jre1.7.zip в папку, в которой будет развернут Генератор данных карты. Например, C: /neaPayCardDataGenerator/jre1.7.
2. Остановите предыдущие экземпляры продуктов neaPay ISO8583.
3. Если полученный архив имеет расширение * .zip.neaPay, переименуйте файл и удалите расширение .neaPay, чтобы расширение было .zip. (Например, переименуйте neaPay_demo_delivery.zip.neaPay в neaPay_demo_delivery.zip)
4. Распакуйте neaPay_demo_delivery.zip в ту же папку, где была создана папка jre1.8.
5. Заходим в папку и запускаем start_neaPay.bat. Для MAC и Linux используйте start_neaPay.sh. Нажмите кнопку Пуск вверху, и появится сообщение о том, что он ожидает подключения. Значит, началось.
6. Поздравляем, ваш Генератор карточных данных работает! Напишите в контактной форме ниже, если это не так и вам нужна помощь!
После того, как вы получили и успешно развернули генератор данных карты ISO8583 от neaPay, пора испытать его.
Генерировать данные карты очень просто:
1. Перейдите в папку развертывания, в которую вы распаковали генератор данных карты, и убедитесь, что рядом с ним находится папка jre1.8 (например, C: / neaPayCard Data Generator / ISS_auth).
2. Заходим в папку cardsGenerator и запускаем start_neaPay.bat. Для MAC и Linux используйте start_neaPay.sh. Откроется новое окно под названием neaPay - Card Data Generator.
3. Нажмите кнопку «Пуск» в верхнем левом углу генератора данных карты (зеленая кнопка «Воспроизведение»). Генератор карточных данных запущен и сгенерировал карточные данные.
Внесение изменений в JavaScript для создания желаемого набора данных карты:
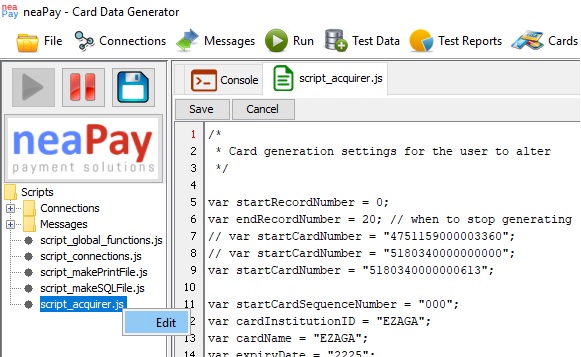
1. После открытия генератора данных карты нажмите «Стоп», щелкните правой кнопкой мыши «script_acquirer.js» в левом меню, нажмите «Изменить». В первой части вы можете увидеть строки, похожие на следующие:

var startRecordNumber = 0;
var endRecordNumber = 20; // когда прекратить генерировать
// var startCardNumber = "4751159000003360";
// var startCardNumber = "5180340000000000";
var startCardNumber = "5180340000000600";
2. Измените «var endRecordNumber», чтобы указать количество карточек, которые вы хотите создать.
Измените «var startCardNumber», чтобы изменить номер карты, с которой генератор данных карты будет запускать создание данных карты.
Нажмите кнопку Сохранить над скриптом
3. Нажмите кнопку «Очистить» над консолью, чтобы очистить содержимое консоли. Нажмите кнопку Пуск. Генератор данных карты запущен и сгенерировал данные карты из желаемого номера карты
4. В папке cardsGenerator / generate будут два новых файла, файл CSV и файл SQL с датой и временем генерации. Файл CSV можно отправить в компанию по печати карт, а SQL можно импортировать в вашу собственную базу данных.
Поздравляю! Вы успешно развернули, запустили и сгенерировали данные карты с помощью генератора данных карты!
